An Introduction to the World of 3D on The Web
Published on 07 Feb, 2024 | ~4 min read
In the last couple of years, 3D has become a trend in the web design industry and it seems to be staying for a long time. This is thanks to modern web browsers and mobile devices, which are now capable of running 3D scenes without any struggle.
That being said, if you're excited to start creating web apps and designs that incorporate 3D, there are a few fundamentals you need to understand first. So grab your favorite drink, and let's discover them together.
OpenGL
It's an application programming interface (API) that enables applications to interact with the graphics card (GPU), in order to render 2D/3D graphics on the monitor.

WebGL
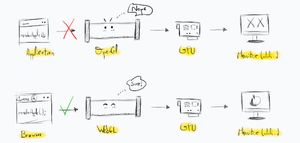
As mentioned, OpenGL acts as a communication mean between an application and the GPU. However, web browsers were an exception as they didn't have the capability to run OpenGL until the introduction of WebGL in March 2011.
Essentially, WebGL is a lightweight version of OpenGL known as OpenGL ES (OpenGL for Embedded Systems), that can run on web browsers.
It's a set of JavaScript functions that serve as a link between the browser and the GPU to display 2D and 3D content on a web page.

Shaders
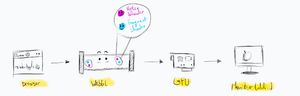
If WebGL is the medium that the browser uses to communicate with the graphics card. Then shaders are the instructions that we send through that medium.
They are essentially small programs that we embed in the application code as strings or using <script> tags with special values set to their type attribute.
const vertexShader = 'Vertex shader code';
const fragmentShader = 'Fragment shader code';<script type="vertex">
//Vertex shader code
</script>
<script type="fragment">
//Fragment shader code
</script>There are two types of shaders: the vertex shader and the fragment shader.

Vertex Shader
A vertex, in the context of computer graphics, refers to a point. Therefore, a vertex shader consists of instructions sent to the GPU via WebGL. Its primary function is to determine the position of individual points or vertices that collectively form a mesh or shape.
Fragment Shader
A fragment shader is responsible for the colorization of one or more vertices.
Colorizing an object in the fragment shader involves a few steps, such as rasterization. However, this process is complex and warrants an entire article to explain thoroughly.
GLSL ES
GLSL ES stands for OpenGL ES Shading Language. It's a programming language closely resembling C, used specifically for writing vertex and fragment shaders.
<script type="fragment">
uniform vec2 u_resolution;
uniform float u_time;
void main() {
vec2 st = gl_FragCoord.xy / u_resolution.xy;
gl_FragColor = vec4(st.x, st.y, abs(sin(u_time)), 1.0);
}
</script>3D Libraries Such as Three.js and Babylon.js
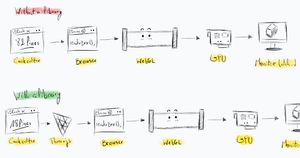
These libraries act as an abstraction layer between the program and the WebGL API, simplifying the code. For instance, while it took 82 lines of code to create a cube without a library, with Three.js, I achieved the same result in just 18 lines.

WebGPU
WebGPU represents the future of 3D on the web, with its shading language known as WGSL (WebGPU Shading Language). It is poised to replace WebGL.
It is undoubtedly a game-changer in rendering complex 3D scenes, as it has demonstrated significantly better performance compared to WebGL.
You don't have to worry if you're starting to learn WebGL. WebGPU still has many years ahead before it replaces WebGL and becomes the standard.
With that in mind, you might be contemplating whether to begin learning WebGL or jump straight to WebGPU instead.
In my case, as a front-end developer, I'd say learning one or both of them is beneficial, but not necessarily essential. That's because most, if not all the time, I'll be working with a library like Three.js. So, it doesn't matter to me how the API runs behind the scenes. What's important is being proficient with the library that interacts with the API, not the API itself
Resources and Recommended Readings
- WebGL Programming Guide: Interactive 3D Graphics Programming with WebGL (OpenGL) by Rodger LeaRodger Lea
- Next-Generation 3D Graphics on the Web (Google I/O ’19)
